Finding your CSS selectors
In Google Chrome
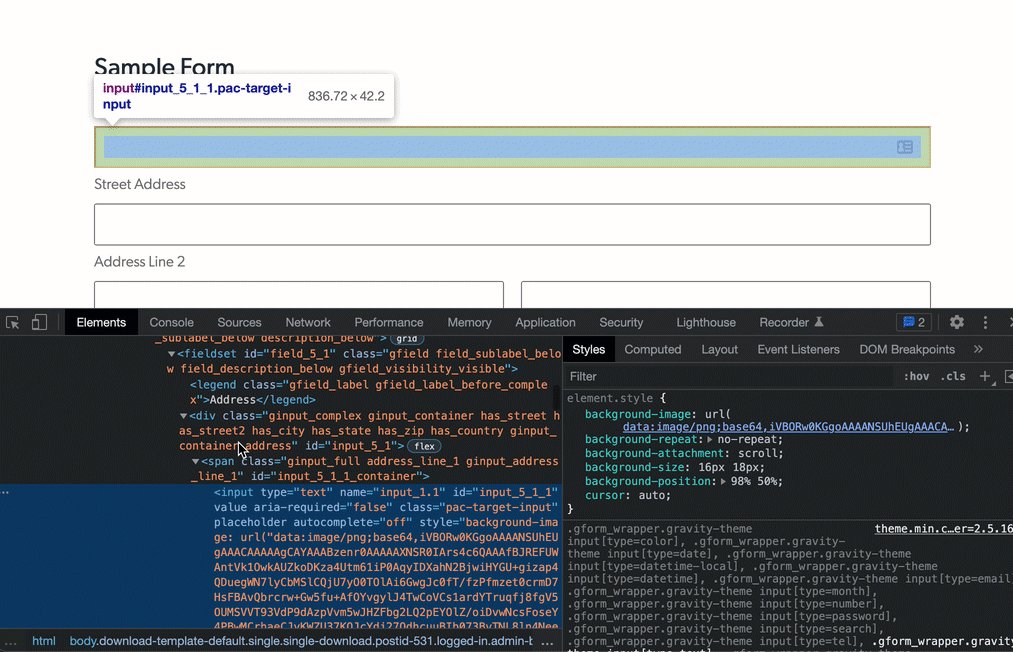
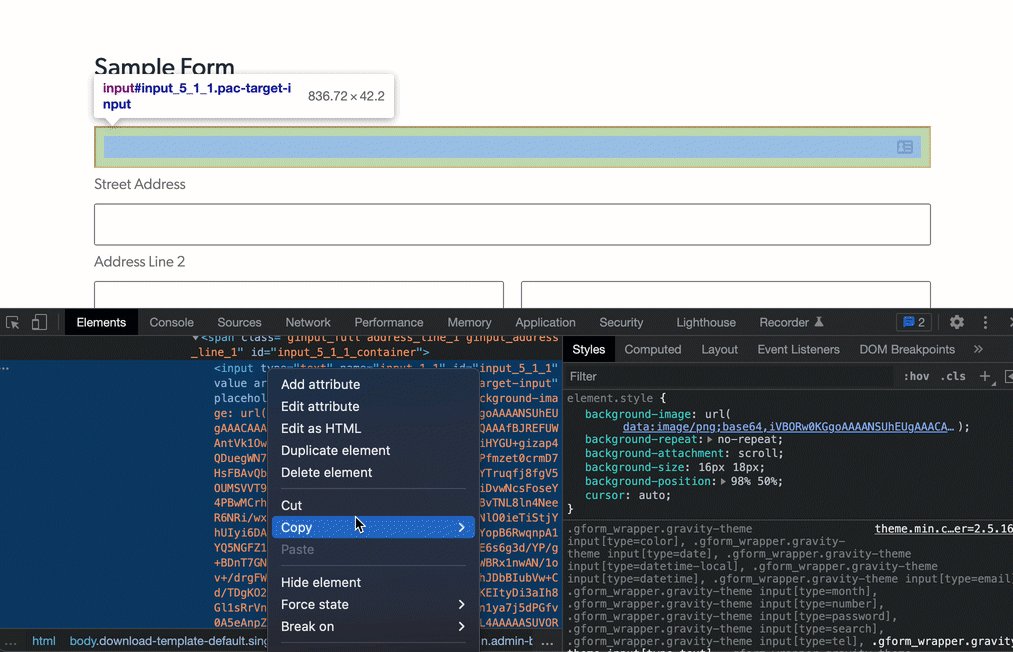
Go to your respective web page with the form on it. Right-click on the element you want and click “Inspect”. The element will be highlighted for you in the source code window. Right-click again on the highlighted element and choose Copy > Copy selector. You will have the selector in your clipboard and you can paste it into the data field settings.

In Safari
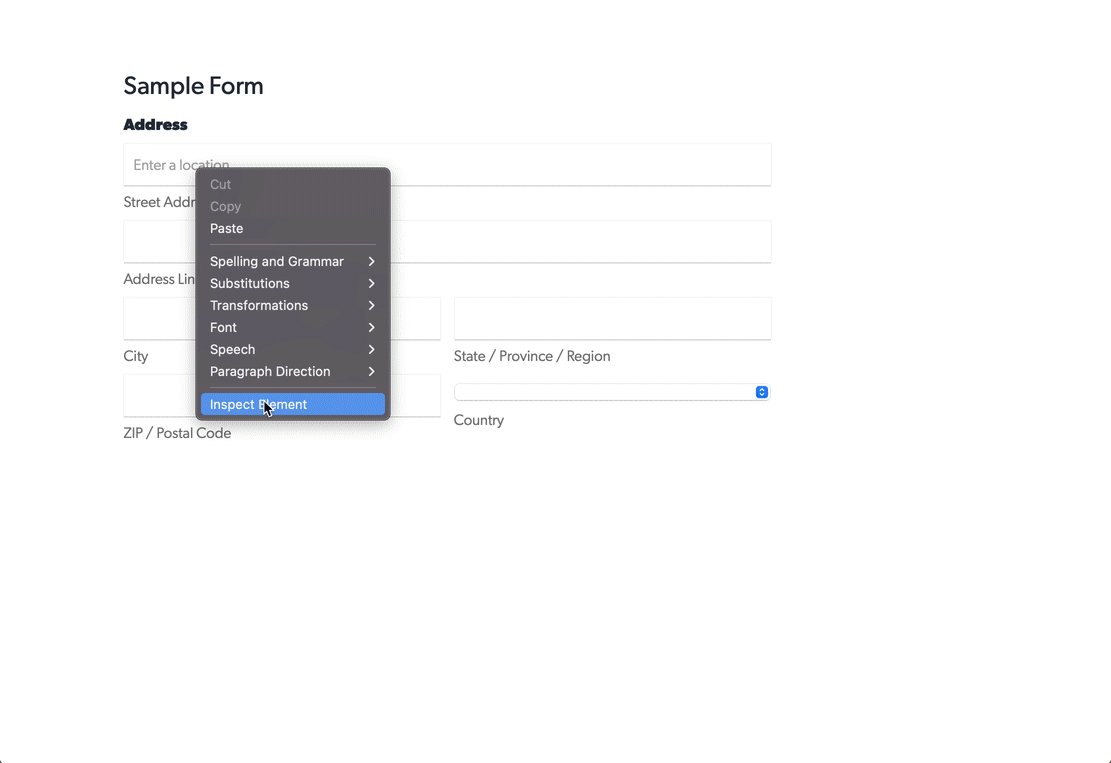
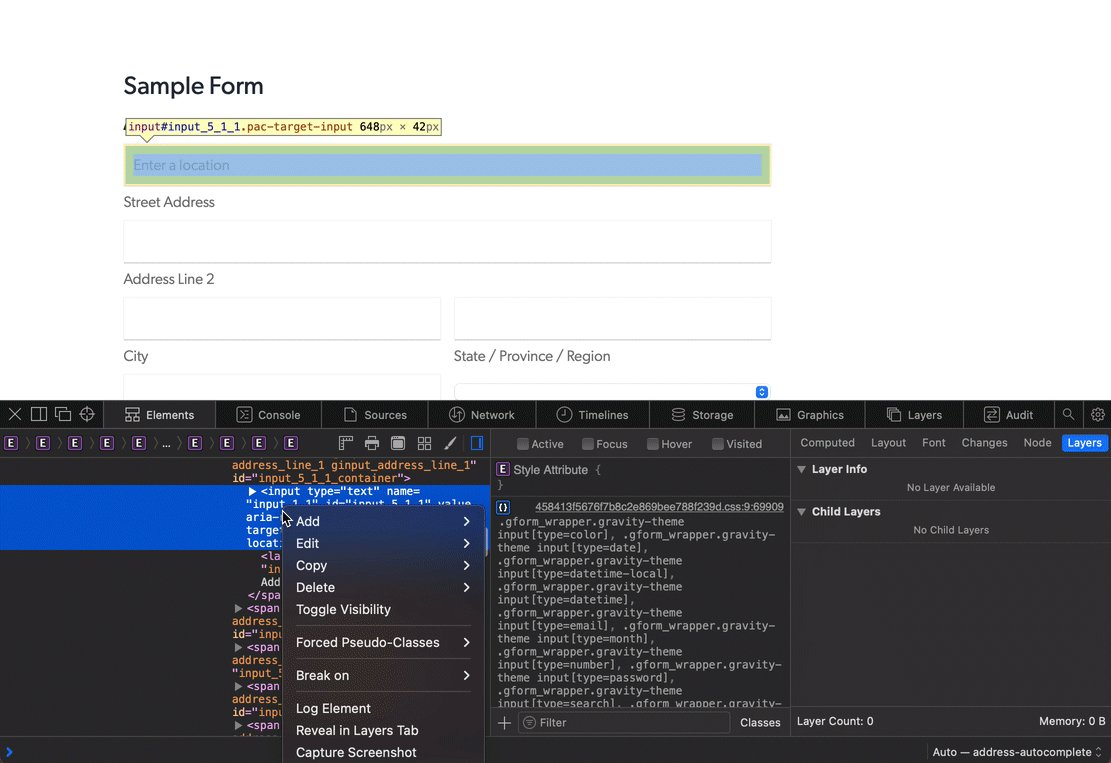
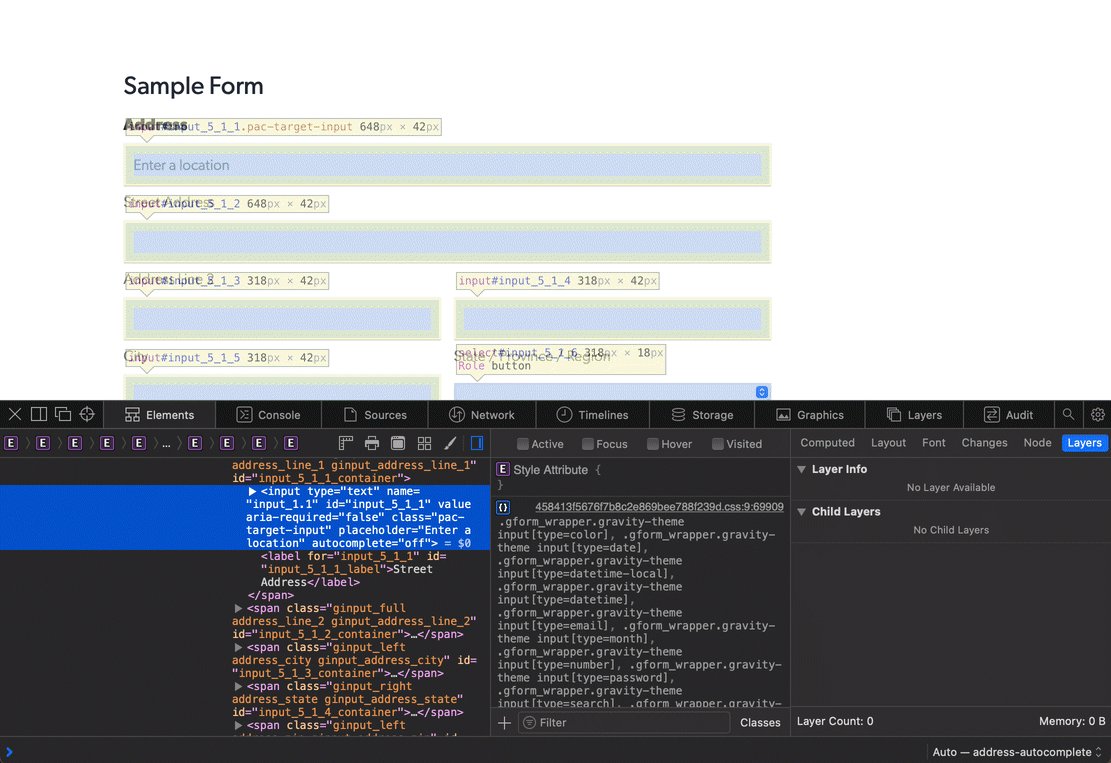
Go to your respective web page with the form on it. Right-click on the element you want and click “Inspect Element”. The element will be highlighted for you in the source code window. Right-click again on the highlighted element and choose Copy > Selector path. You will have the selector in your clipboard and you can paste it into the data field settings.