Search Field for Gravity Forms
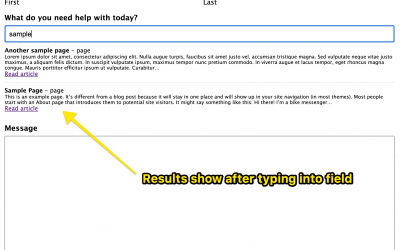
A custom field for Gravity Forms that will search any selected post types as the user types into the field and show the results below the field. Set which post types, how many results, and customize the display format of the results.
- Easy to use
- Regularly updated
- Thoroughly supported
Make your Gravity Form more effective with search!
See all the features our Gravity Forms search field add-on has to offer
Complete Customization
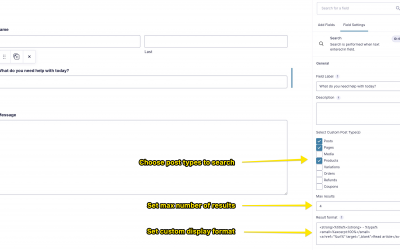
Choose which post types to search, the format of the results with post title, excerpt (with custom length), and featured image/post thumbnail. Many CSS classes and unique IDs allow your own total display control.
Let users find the proper content before submitting the form
You will see this on our very own support ticket form powered by Gravity Forms! The goal is to help users find the answer as quick as possible.
Works with 3rd party search plugins
The search field uses WordPress’ built in search query methods which allows for 3rd party search plugins, such as Relevanssi, to improve search results.
WordPress Plugins You Can Trust
-
Great Ratings
Our WordPress plugins have regularly receive 5-star reviews from users.
-
Fantastic Support
Fast response times and work with you until any issue is fully resolved.
-
Quick & Easy-to-Use
WordPress plugins developed to load fast and be very easy to setup and use.
-
30-Day Money Back Guarantee
Every plugin gives you a worry free purchase with our money back guarantee, no questions asked.
"The support is great - I'm no techy but queries are answered quickly & clearly."
Alicia Dunlop Sunshine Photo Cart user
"Confetti is a great plugin. It's super easy to use, and works perfectly! Derek (the developer) is awesome too."
Elliot Sowersby Confetti user
"It makes the world better. At least in the internet - Thank you!"
Lena Levandel Confetti user
"Super easy to use and great documentation"
Pedro Nave Address Autocomplete user